どうも、河白です。
最近このサイト上で遊べるゲーム(?)をjQueryを使ってちょっとずつ作ってます。
私はJavaScriptに関してはほとんど触ってこなかったので勉強がてら楽しく制作しているのですが、一つ気になる点があります。
Scriptの記述方法って独特だよね問題。
私はHTMLとCSSを主に触っています。なのでScriptの記述の仕方が訳わからなさすぎて、頭がこんがらがっちゃんになります。
HTML・CSSは流し読みでなんとなくどういう事が書かれてあるか把握できますが、Scriptは不可能です。
あまりHTMLやCSSを触らない人のために説明。
例えば、HTMLでは一般的に以下のように記述します。
<div>
<h2>hoge</h2>
<p>hogehoge</p>
<ul>
<li>hoge-1</li>
<li>hoge-2</li>
</ul>
</div>HTMLは箱のような入れ子式のコードで、上のコードを訳すと、
「div」という箱の中に「h2」「p」「ul」があって、「ul」の中には「li」がある
という感じですかね。
続いてCSSは、
div {
background-color: #ccc;
width: 50%;
margin: 0 auto;
}
h2 {
font-size: 160%;
font-weight: bold;
}
p {
color: red;
line-height: 1.5em;
text-align: center;
}
ul {
width: 50%;
padding: 0;
margin: 0 auto;
list-style: none;
}
ul li {
color: green;
border: 1px solid #000;
}何に対して何を適用させるかを書いてます。適用内容は中かっこで囲みます。
要は、HTMLもCSSも”何かで何かを囲っている”という構造をしていて、一般的な記述方法もそれに則って書かれます。
ところが、これがScript(便宜上jQueryをScriptと言ってます)になると話が変わってきます。
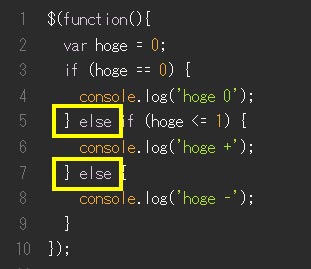
いや、Scriptも囲い系(?)には違いないんですが、改行箇所が変なんですよね。
$(function(){
var hoge = 0;
if (hoge == 0) {
console.log('hoge 0');
} else if (hoge <= 1) {
console.log('hoge +');
} else {
console.log('hoge -');
}
});
いやココ~~!👆👆👆
かっこ閉じの真後ろに次の文章が来てるの、すごく気持ち悪いというか違和感があります。
記事書いてるときに他の例が思い浮かばなかったのでアレですが、参考サイトとか見てるとちょくちょくこういう記述方法を見ます。
プログラム畑の友人に聞くと逆にHTMLとかCSSの方が読みづらいと言ってたので、普段触ってる言語によってそこら辺の感覚が変わるんですかねえ。
そもそも私が初心者すぎてScriptの文章構造を理解していない説は大いにあります。未だに「$(function(){});」を使う意味わからんし。かっこ多すぎやねん。
ちなみに、今作ってるjQueryのコードは完全に自分が読みやすい感じに組んでいるので、他の人が見ると嗚咽するほど読みにくいコードになってると思います。
・・・というだけの話でした。ちゃんちゃん。




コメント