Cocoonのデフォルト設定にMisskeyのシェア・フォローボタンが実装されました!!
以下は古い情報になります。ご了承ください。
どうも、せろりんに勧められてMisskey始めてみたらまんまとハマった河白です。

さて、Cocoonには「SNSフォローボタン」と「SNSシェアボタン」機能がありますが、もちろんMisskeyは対応してません。
なのでPHPを直接編集しなければならないんですが、逆に言えばMisskey以外のボタンも自由に実装することができるようになります。ぜひ挑戦してみてください~。
なお、WordPressテーマの根幹部分であるPHPを編集するので、あくまで自己責任でお願いします。バックアップを忘れずに!!!!!!
※あまりコードを触り慣れてない方にも伝わるよう書いていきたいと思います。
まずは全体の簡単な流れから。
- childテーマに該当エリアのPHPをコピー
- 不要なリスト1個をMisskeyに差し替える
- Cocoon設定から公開設定する
という感じです。
childテーマにPHPをコピー
Cocoonには親テーマと子テーマがあります。
親テーマは公式の更新が入るとこちらで触った部分は消えてしまうので、基本的にPHPを編集するときは子テーマの方を編集します。
デフォルトでは子テーマにSNボタンのPHPは無いので、まずはこれをコピーします。
※ロリポップ画面での説明になります。
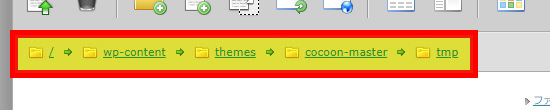
まずはロリポップのFTPへログインして、親テーマのディレクトリ内「tmp」に入ります。
\wp-content\themes\cocoon-master\tmp
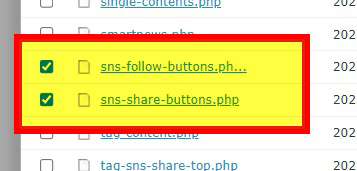
そして2つのデータをダウンロードします。

- sns-follow-buttons.php:SNSフォローボタンエリアのデータ
- sns-share-buttons.php:SNSシェアボタンエリアのデータ
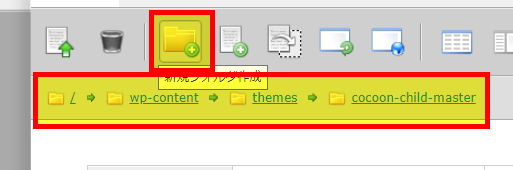
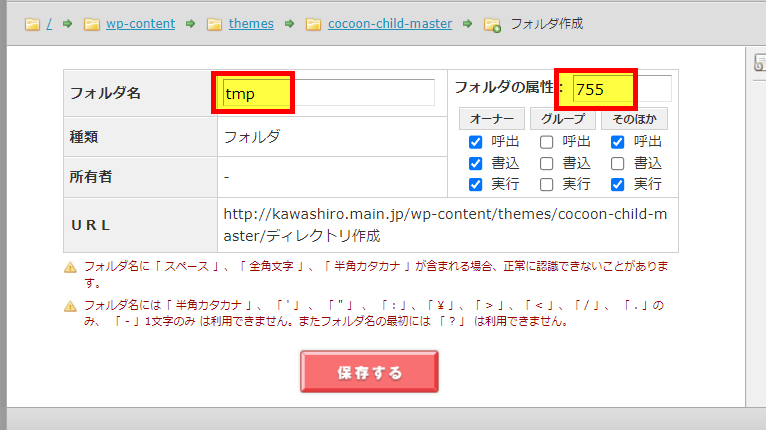
次に子テーマのディレクトリに移動して、新規ディレクトリで「tmp」を作成します。
\wp-content\themes\cocoon-child-master
ここで注意しなければならないのが、親テーマの「tmp」ディレクトリと同じフォルダの属性「755」を指定するということです。デフォルトでは「705」になっています。

作成したら、先ほどダウンロードした2つのファイル、
- sns-follow-buttons.php
- sns-share-buttons.php
をアップロードします。
さて、きちんと反映されているか確認してみましょう!
WordPressの管理画面にアクセスして、左のメニューバーから「外観 / テーマファイルエディター」に移動します。

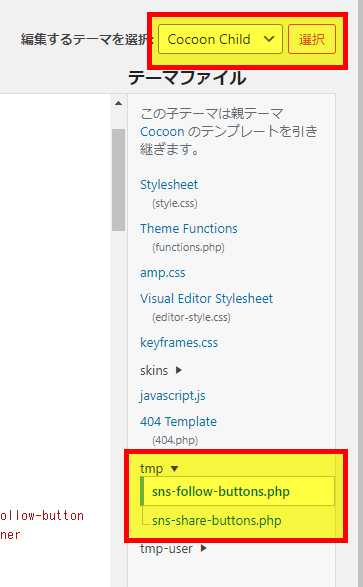
次に、右上にテーマを選択するプルダウンがあるので、「Cocoon Child」を選んで選択ボタンを押します。

すると、右側にテーマ内のデータが反映され、うまくアップロードできていれば「tmp」ディレクトリと中のデータを確認することができます。
ロゴデータをアップロード
PHPを編集する前に、ボタンに入れる画像を作成しましょう。
私はMisskeyのロゴを使いたいので公式からダウンロードしました。
PHPを編集する
このままPHPを編集していきましょ~。
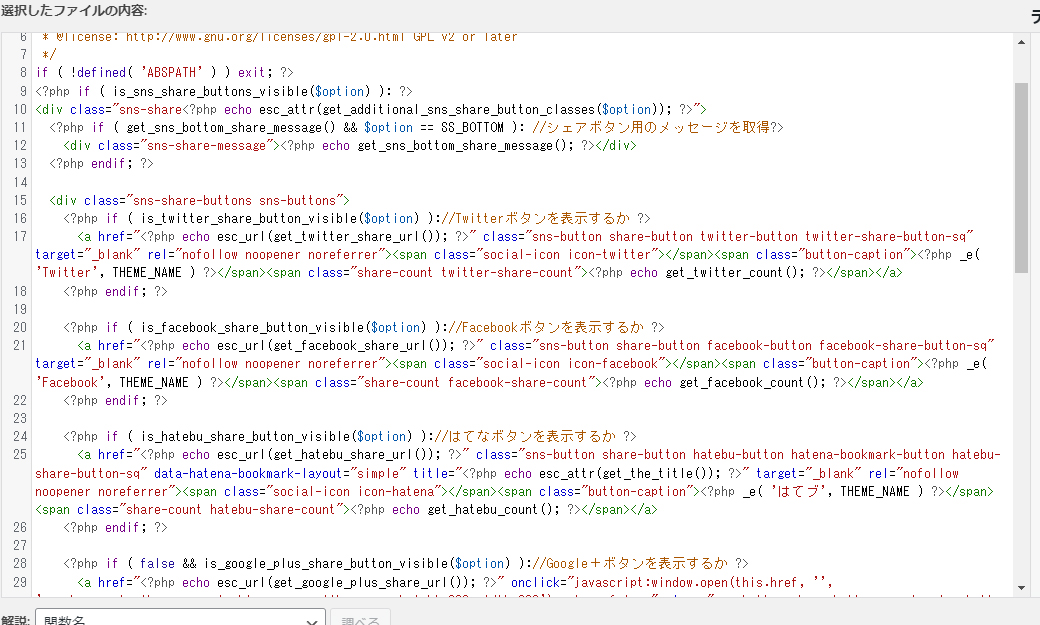
まずはSNSフォローボタン「sns-follow-buttons.php」から。
SNSフォローボタン

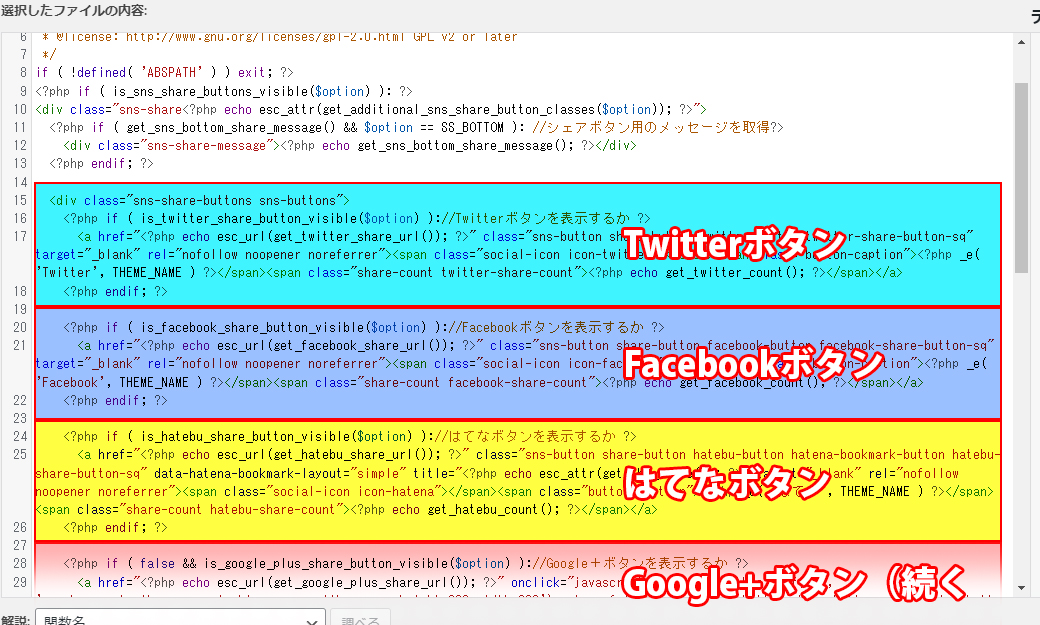
一瞬、文字だらけでグヮ~となりますが、よく見ると・・・

こういう感じにわかりやすく分けて書いてくれてます。
Misskeyのフォローボタンを追加したい部分・・・例えばTwitterの次とか一番うしろとかに、下記のコードを記入します。
<a href="【MisskeyプロフィールURL】" class="sns-button follow-button misskey-button" target="_blank" title="Misskeyをフォロー" rel="nofollow noopener noreferrer">
<span class="icon-misskey-logo"></span>
</a>
<style>
.misskey-button {background-color:#333 !important;}
.icon-misskey-logo {
background: url("【ロゴURL】") no-repeat center center / 100%;
width: 20%;
height: 100%;
}
</style>編集が終わったら「ファイルを更新」ボタンを押しましょう!
.icon-misskey-logo {
background: url("【ロゴURL】") no-repeat center center / 100%;
width: 20%;
height: 100%;
}ここでボタンの画像を指定してます。「width:」で画像の大きさを調整します。
この%は、ボタン全体を100%としたときの割合です。別にpx指定でもいけるとおもいますが、私は相対値大好きマンなので%指定してます。
「background:」ではショートハンドを使ってます。
backgroundには指定する内容によって「background-repeat:」とか「background-position:」とか色々あります。これを「background:」1個でまとめて指定する、というのがショートハンドです。
左から順に、
- no-repeat:繰り返さない
- center:左右中央
- center:上下中央
- 100%:「span」タグに対して100%の大きさ
を指定してます。他にも設定できることがあるので、詳しくは「background ショートハンド」で調べてみてください!
.misskey-button {background-color:#333 !important;}ここはボタン全体のCSSです。ここでは背景色を指定しています。
そのまま更新するとどうやら他のCSSと競合しているらしく、うまく反映されませんでした。
なので(好きじゃないけど)「!important」を追加して無理やり最優先化してます。
正しい指定先があれば教えてください🙏
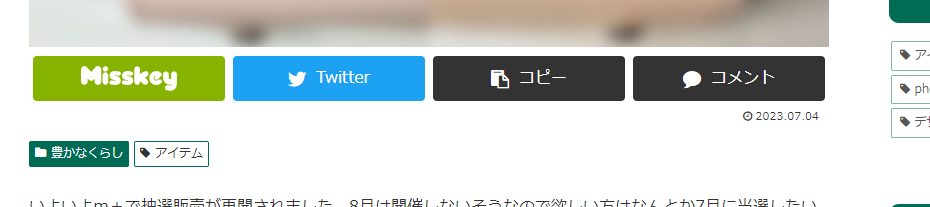
これで更新が完了です!実際のサイトを確認してみましょう!

こんな感じに表示されます。
もし何も表示されていなければ、もしかしたらそもそも設定で非表示になってるかもしれません。
「Cocoon設定」の「SNSフォロー」タブから表示等の設定をしましょう。

SNSシェアボタン
Misskeyのシェアボタンは「Misskey Share」を利用します。

こちらの「Misskey Share」はウィジェットコードを公開してますので、そのままコピペで利用することができます。

※こちらのシェアボタンは「未来情報産業株式会社」様が作成しました。先駆者に感謝です!
私はせっかくなのでCocoonのデザインに合うようカスタマイズします。
まずはウィジェットコードのURL部分をコピーして、メモ帳とかにはっつけておきます。
https://misskeyshare.link/share.html?text=" onclick="window.open(this.href+encodeURI(decodeURI(document.title))+'&url='+encodeURI(decodeURI(location.href)), '', 'width=500,height=400'); return false;次に、またまた「テーマファイルエディター」から「sns-share-buttons.php」を開きます。

こちらも、先程のSNSフォローボタンのPHPと同じくSNSごとに別れているので、不要なものを1つ選んで差し替えます。
こちらも私は「LinkedInボタン」を編集しました。
<?php if ( is_linkedin_share_button_visible($option) )://LinkedInボタンを表示するか ?>
<a href="<?php echo esc_url(get_linkedin_share_url()); ?>" class="sns-button share-button linkedin-button linkedin-share-button-sq" target="_blank" rel="nofollow noopener noreferrer"><span class="social-icon icon-linkedin"></span><span class="button-caption"><?php _e( 'LinkedIn', THEME_NAME ) ?></span><span class="share-count linkedin-share-count"></span></a>
<?php endif; ?>今回は元コードの下線部分のみを、下記のコードに差し替えます。
<a href="【コピーしたURL】" class="link-misskey" rel="nofollow noopener noreferrer" >
<span class="social-icon icon-misskey"></span>
</a>
<style>
.link-misskey {
background-color: #86b300;
}
.icon-misskey {
background:url("【ロゴ画像URL】") no-repeat center center / 100%;
width:50%;
height:100%;
}
</style>編集が終わったら「ファイルを更新」ボタンを押しましょう!
.link-misskey {
background-color: #86b300;
}ここでボタンの背景色を指定しています。私はMisskey公式サイトからカラーコードを引っ張ってきて使いました。
.icon-misskey {
background:url("【ロゴ画像URL】") no-repeat center center / 100%;
width:50%;
height:100%;
}こちらもここで画像サイズを指定してます。
なお、ボタン内にSNS名も入れたい場合は下記のコードを差し替えてください。
<a href="【コピーしたURL】" style="background-color:#86b300;" rel="nofollow noopener noreferrer" >
<span class="social-icon icon-misskey"></span>
<span class="button-caption">Misskey</span>
</a>
<style>
.icon-misskey {
background:url("【ロゴ画像URL】") no-repeat left center / 100%;
width:20%;
height:100%;
}
</style><span class="button-caption">Misskey</span>この部分がSNS名を入れるところです。「画像」→「SNS名」という並びになるので、画像の配置CSSを編集する必要があります。
.icon-misskey {
background:url("【ロゴ画像URL】") no-repeat left center / 100%;
width:20%;
height:100%;
}「background:」のショートハンド「center center」を「left center」に変更して、左詰めを指定してます。
また、SNS名が入るとスペースが足りなくなるので、画像の「width:」は20%と小さく指定してます。画像は正方形に近いほうが見栄えがいいです。
次に「Cocoon設定」の設定をします。
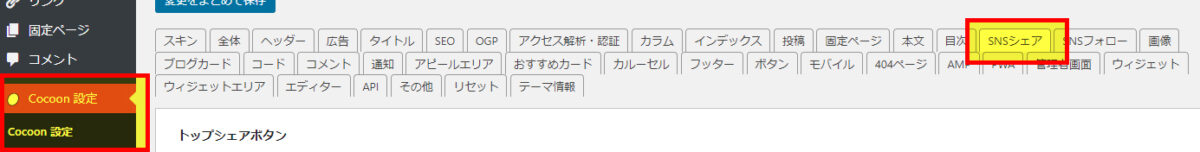
「Cocoon設定」の「SNSシェア」タブを開きます。

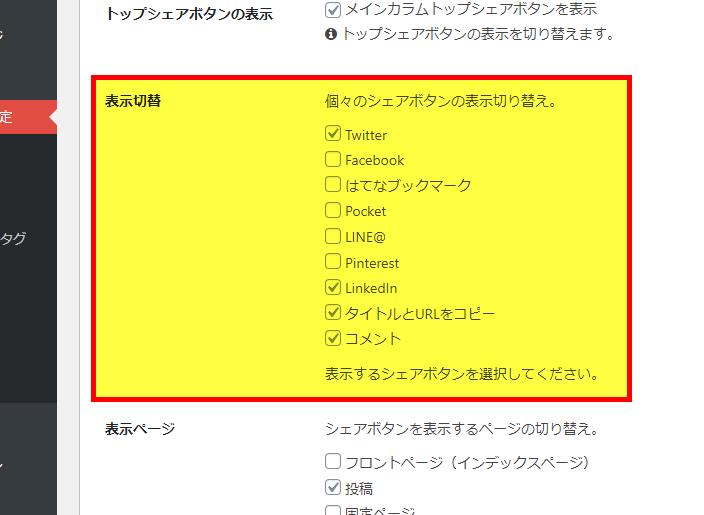
表示等の設定を済ませておいて、「表示切替」項目の差し替え元のSNSにチェックを入れます。

最後に保存したら完了です!!
こんな感じに表示されます。

これで以上となります。お疲れ様でした~。
私のサイトではこれで表示されてますが、もしかしたら他のファイルとかプラグインと干渉してうまく表示されないことがあるかもしれません。そこだけ一応、ご注意ください🙏

それでは👐





コメント